In Visual Studio I open Somepage.cshtml by double clicking it. With Somepage.cshtml as the active window when I run the project with Ctrl+F5 the Index.cshtml page opens in the browser. Is there a way to force Visual Studio to open the active page? In this scenario Somepage.cshtml? Visit the VS Code install page and select the 32 or 64 bit installer. Install Visual Studio Code on Windows (not in your WSL file system). When prompted to Select Additional Tasks during installation, be sure to check the Add to PATH option so you can easily open a folder in WSL using the code command.
Applies to: SQL Server (all supported versions) - Linux
This article shows how to use the mssql extension for Visual Studio Code to develop SQL Server databases. Because Visual Studio Code is cross-platform, you can use mssql extension on Linux, macOS, and Windows.
Install and start Visual Studio Code
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform. VS Code provides both Windows user and system level setups. Installing the user setupdoes not require Administrator privileges as the location will be under your user Local AppData (LOCALAPPDATA) folder. User setup also provides a smoother background update experience. The system setuprequires elevation to Administrator privileges and will place the installation under Program Files. See the Download Vis.
Visual Studio Code is a cross-platform, graphical code editor that supports extensions.
Download and install Visual Studio Code on your machine.
Start Visual Studio Code.
Note
If Visual Studio Code does not start when you are connected through an xrdp remote desktop session, see VS Code not working on Ubuntu when connected using XRDP.
Install the mssql extension
The mssql extension for Visual Studio Code lets you connect to a SQL Server, query with Transact-SQL (T-SQL), and view the results.
In Visual Studio Code, select View > Command Palette, or press Ctrl+Shift+P, or press F1 to open the Command Palette.
In the Command Palette, select Extensions: Install Extensions from the dropdown.
In the Extensions pane, type mssql.
Select the SQL Server (mssql) extension, and then select Install.
After the installation completes, select Reload to enable the extension.
Create or open a SQL file
The mssql extension enables mssql commands and T-SQL IntelliSense in the code editor when the language mode is set to SQL.
Microsoft remote desktop 10 apk. Select File > New File or press Ctrl+N. Visual Studio Code opens a new Plain Text file by default.
Select Plain Text on the lower status bar, or press Ctrl+K > M, and select SQL from the languages dropdown.
Note
If this is the first time you have used the extension, the extension installs supporting SQL Server tools.
If you open an existing file that has a .sql file extension, the language mode is automatically set to SQL.
Connect to SQL Server
Follow these steps to create a connection profile and connect to a SQL Server.
Press Ctrl+Shift+P or F1 to open the Command Palette.
Type sql to display the mssql commands, or type sqlcon, and then select MS SQL: Connect from the dropdown.
Note
A SQL file, such as the empty SQL file you created, must have focus in the code editor before you can execute the mssql commands.
Select the MS SQL: Manage Connection Profiles command.
Then select Create to create a new connection profile for your SQL Server.
Follow the prompts to specify the properties for the new connection profile. After specifying each value, press Enter to continue.
Connection property Description Server name or ADO connection string Specify the SQL Server instance name. Use localhost to connect to a SQL Server instance on your local machine. To connect to a remote SQL Server, enter the name of the target SQL Server, or its IP address. To connect to a SQL Server container, specify the IP address of the container's host machine. If you need to specify a port, use a comma to separate it from the name. For example, for a server listening on port 1401, enter <servername or IP>,1401.
As an alternative, you can enter the ADO connection string for your database here.Database name (optional) The database that you want to use. To connect to the default database, don't specify a database name here. Authentication Type Choose either Integrated or SQL Login. User name If you selected SQL Login, enter the name of a user with access to a database on the server. Password Enter the password for the specified user. Save Password Press Enter to select Yes and save the password. Select No to be prompted for the password each time the connection profile is used. Profile Name (optional) Type a name for the connection profile, such as localhost profile. After you enter all values and select Enter, Visual Studio Code creates the connection profile and connects to the SQL Server.
Tip
If the connection fails, try to diagnose the problem from the error message in the Output panel in Visual Studio Code. To open the Output panel, select View > Output. Also review the connection troubleshooting recommendations.
Verify your connection in the lower status bar.
As an alternative to the previous steps, you can also create and edit connection profiles in the User Settings file (settings.json). To open the settings file, select File > Preferences > Settings. For more information, see Manage connection profiles.
Create a SQL database
In the new SQL file that you started earlier, type sql to display a list of editable code snippets.
Select sqlCreateDatabase.
In the snippet, type
TutorialDBto replace 'DatabaseName':Press Ctrl+Shift+E to execute the Transact-SQL commands. View the results in the query window.
Tip
You can customize the shortcut keys for the mssql commands. See Customize shortcuts.
Create a table
Delete the contents of the code editor window.
Press Ctrl+Shift+P or F1 to open the Command Palette.
Type sql to display the mssql commands, or type sqluse, and then select the MS SQL: Use Database command.
Select the new TutorialDB database.
In the code editor, type sql to display the snippets, select sqlCreateTable, and then press Enter.
In the snippet, type
Employeesfor the table name.Press Tab to get to the next field, and then type
dbofor the schema name.Replace the column definitions with the following columns:
Press Ctrl+Shift+E to create the table.
Insert and query
Add the following statements to insert four rows into the Employees table.
While you type, T-SQL IntelliSense helps you to complete the statements:
Tip
The mssql extension also has commands to help create INSERT and SELECT statements. These were not used in the previous example.
Press Ctrl+Shift+E to execute the commands. The two result sets display in the Results window.
View and save the result
Select View > Editor Layout > Flip Layout to switch to a vertical or horizontal split layout.
Select the Results and Messages panel headers to collapse and expand the panels.
Tip
You can customize the default behavior of the mssql extension. See Customize extension options.
Select the maximize grid icon on the second result grid to zoom in to those results.
Note
The maximize icon displays when your T-SQL script produces two or more result grids.
Open the grid context menu by right-clicking on the grid.
Select Select All.
Open the grid context menu again and select Save as JSON to save the result to a .json file.
Specify a file name for the JSON file.
Verify that the JSON file saves and opens in Visual Studio Code.
If you need to save and run SQL scripts later, for administration or a larger development project, save the scripts with a .sql extension.
Next steps
If you're new to T-SQL, see Tutorial: Write Transact-SQL statements and the Transact-SQL Reference (Database Engine).
For more information on using or contributing to the mssql extension, see the mssql extension project wiki.
For more information on using Visual Studio Code, see the Visual Studio Code documentation.
A visual studio code is a lightweight software application with a powerful source code editor that runs on the desktop. It is a free source code editor developed by Microsoft for Windows, Mac OS and Linux. It is a software editor that has a rich extension of various languages like C++, C+, C, Java, Python, PHP, Go, etc. and runtime language extensions such as .NET and Unity. It is easy to edit, build, syntax highlighting, snippets, code refactoring and debugging. In visual studio code, we can change the application's background theme, keyboard shortcuts set on our preferences, install an extension and add additional functionality.
Visual Studio Code Html Run Code
Prerequisites for running a C program in Visual Studio Code
- We should have a basic knowledge of C programming.
- The Visual Studio Code Editor must be installed in the system.
- Download the C/C++ Extension. It is an extension provided by Microsoft that support visual studio code. It helps in IntelliSence, debugging and code browsing of the programming code in the visual studio.
- Download the C/C++ compilers. There are some popular compilers are:
- GCC on Linux
- GCC via Mingw-w64 on Windows
- Microsoft C++ compiler on windows
- Clang for XCode on MacOS
We have already installed the Visual Studio Code in our system. The user interface of VS code look like the following:
Download & Install the C/C++ Extension
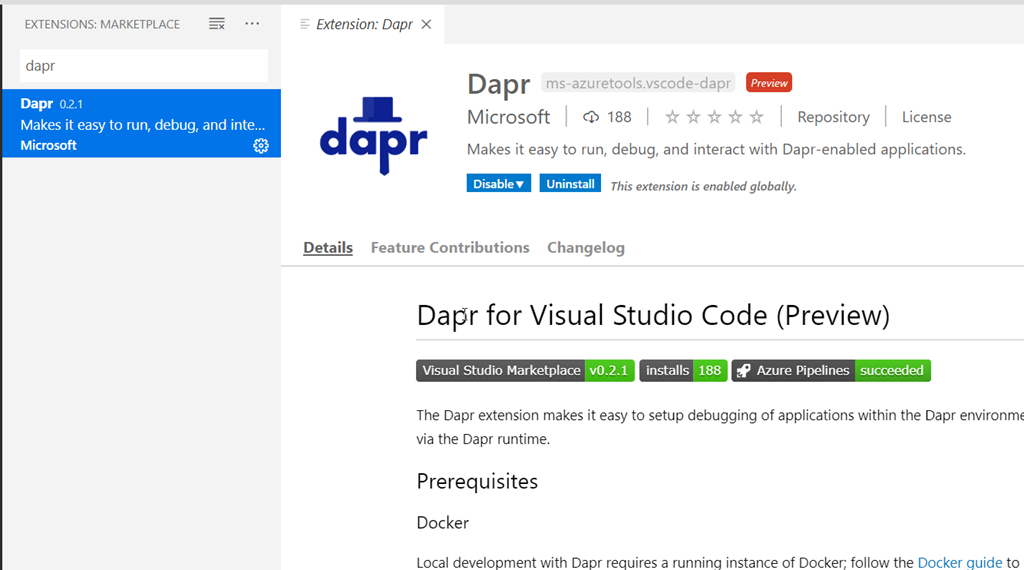
1. We need to click on the extension button that displays a sidebar for downloading and installing the C/C++ extension in the visual studio code. In the sidebar, type C Extension.
2. After that, click on the C/C++
In this image, click on the Install button to install the C/C++ extension.
3. After clicking the Install button, it shows the below image.
In this image, we can see it shows the Uninstall button that means the C/C++ extension has been successfully downloaded in the visual studio code.

In this image, we can see it shows the Uninstall button that means the C/C++ extension has been successfully downloaded in the visual studio code.
Download and Install Compiler Extension
A MinGW is an advanced GCC compiler software used to compile and execute code. It is software that supports only the window operating system.
Download the MinGW-w64 Compiler
1. Go to the https://sourceforge.net/projects/mingw We land on the following page.
2. After that, click on the Download button, then it starts the downloading of the MinGW GCC compiler, as we can see in the below image.
3. MinGW software has been successfully downloaded into the system.
4. Now we double-click on the MinGW set up to install the compiler.
As we can see, it shows that it is a harmful file click on the Run button to proceed with installing the setup.
5. Click on the Install
6. Set it defaults, or we can change the storage location of the setup. After that, click on the Continue
7. After clicking the continue button, it shows step 2 of MinGW Installation Manager.
8. As we click on the Continue, it shows the below image. In the MinGW Installation Manager, we need to check the Mingw32-base package and Ming32-gcc-g++ package to run and compile the C/ C++ program in the visual studio code editor.
9. After selecting the checkbox, click on the Installation tab (at the top left corner of the dialog box).
Here we click on Apply Changes to set the package's installation in MinGW, as given below.
10. After click on the Apply button, it shows the below image.
11. After downloading the packages, it shows the installation process of the package, as shown below.
Here we can see all the changes have been successfully applied and then click on the Close button.
Set the Environment Path for the MinGW Set Up
After downloading and installing the MinGW compiler, we now set the environment path to include the C/C++ compiler directory.
1. Go to the installation directory of the MinGW Set Up. Here we installed the setup at the C drive, as shown below.
2. Double click on the MinGW folder. It shows the below image.
3. After that, click on the bin folder and then copy the directory path, as shown below.
Here is the path of the MinGW folder path: C:MinGWbin
4. After copying the directory path, go to This PC -> Right Click on This PC -> Select/ Click on the Properties. It shows the below image.
5. After that, click on the Advanced system settings to display a popup box of System Properties, as shown below.
6. Click on the Environment Variables to set the directory path, as shown below.
First, we have to click on the System Variables Path and then click on the Edit button, as shown in the above image.
7. As we click on the Edit button, it shows a popup window to set a new path, as shown below.
In the above image, first, we click on the New button and then paste the C:MinGWbin path; after that, click the OK button.
8. Similarly, click the OK button to the Environment Variables and System Properties.
9. If we want to check that the MinGW has been successfully installed in the system: go to the Command Prompt or cmd, write the gcc -version, and press the Enter
Start Coding in the Visual Studio Code Editor
1. Here we created a C Program folder to store all program code. We can create a folder with any name in any directory.
2. Go to the VS Code and click on the Add Folder.
3. All app for android free download. As we click on the Add Folder, it shows a popup dialog box to select the folder to store the program.
4. After selecting the folder, click on the Add The selected folder appears in the explorer section, as we have shown below.
5. Move the mouse over the C PROGRAM folder; it shows a + Click on the button and write the file name as JavaTpoint.c, as shown below.
Bittorrent client download. Now write and understand simple C programming in the VS Code editor.
JavaTpoint.c
After writing the code, right-click on the program, as shown below.
Click on the Run Code option or press Ctrl + Alt + N from the button. It shows the following output.

Let's write a program to calculate the area and perimeter of the rectangle in the VS Code editor.
Rectangle.c
We can click on the Run button or press the Ctrl + Alt + N from the keyboard. It displays the below output.
Let's write another C program to take an input from the user in the Visual Studio Code Editor.
Install Vscode On Windows

Rectangle2.c
When we click on the Run button or press the Ctrl + Alt + N, it displays the below output.
In the above program, we take length and breadth as input from the keyboard. As the program is compiled, it produces the below statement.
Here Output tab is read-only, and hence we cannot take any input from the user. So, we need to add some steps in the code editor to take user inputs from the console/user.
Following are the steps to take input from the user.
Visual Studio Code Run Code Java
- First of all, we need to stop the background running the c program by pressing the Alt + Ctrl + M from the keyboard.
- After stopping the C file, go & click the File button at the top left corner of the Visual Studio Code Editor, and select the Settings via Preferences, as shown below image.
- After clicking the Settings, it shows the image below.
In this image, select the extension button to set the settings for the C Compiler. - Click on the Extension button and scroll the drop-down box to select the Run Code Configuration.
- Now scroll the right-side pane and Tick on the Run In Terminal.
- Go to the c and again execute the program by clicking on the Run, it produces the following results, as shown below.
Visual Studio Code Run Code 2

 -->
-->