Session¶
new Session()
Members¶
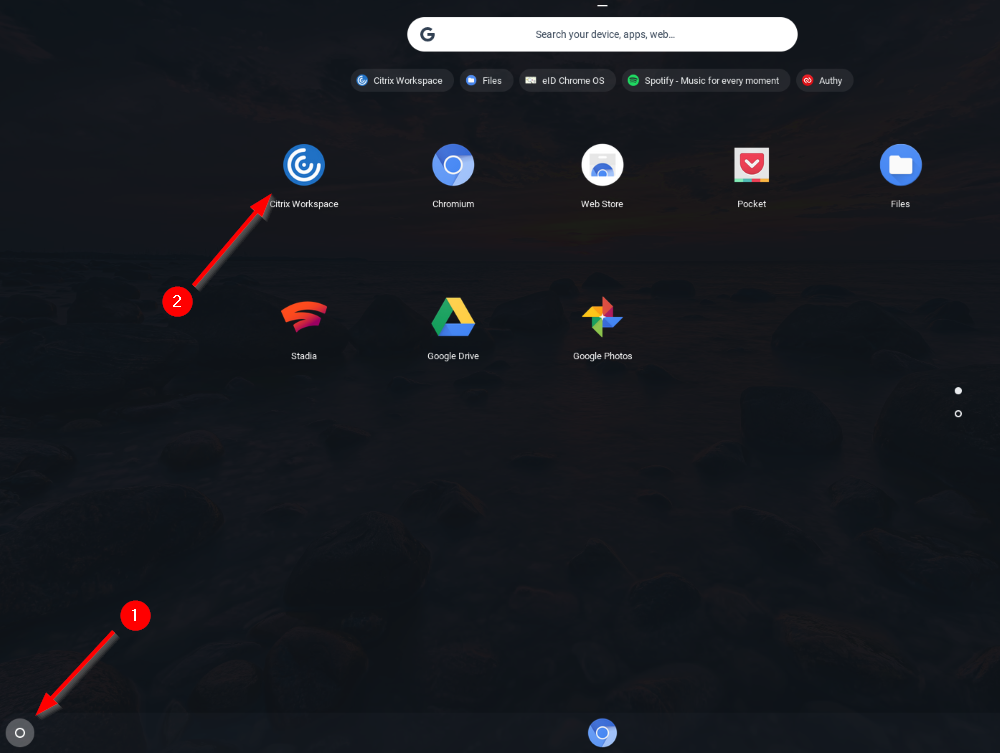
Citrix Workspace app for chrome earlier known as Citrix Receiver for Chrome and older versions of Citrix Receivers for Chrome. Citrix Workspace App Workspace app for Chrome Subscribe to RSS notifications of new downloads. Workspace app for Chrome. Sign In to access restricted downloads. The item you are trying to access is restricted and requires additional permissions! Click into the Search Box and type Citrix and then press enter: 3. The Citrix Workspace app should appear: 4. Go ahead and click the Green Install button towards the right hand side: 5. When installation is complete, you will see a green “Open” button. Go ahead and click that button: 6. Users install Citrix Workspace app for Chrome OS from the Chrome Web Store by searching for Citrix Workspace and clicking Add to Chrome. Once installed, Citrix Workspace app for Chrome OS must be configured with connection details for Citrix Gateway and the Citrix Receiver for Web site providing that provides users’ desktops and apps. That's true on Windows and on Chrome OS. That is not correct. The Windows Citrix Workspace/Receiver will recognize the displays as two separate displays within the Citrix session. You can snap/maximize apps on both screens independently. For Chrome it should let you do the same - here is the documentation on it.
(readonly) receiverId¶
Properties¶

| Name | Type | Description |
|---|---|---|
receiverId | String | Workspace app for Chrome ID. |
(readonly) sessionId¶

Properties¶
| Name | Type | Description |
|---|---|---|
sessionId | String | ID of the session. |
Methods¶
(inner) addListener(eventType, eventListener)¶
Registers the eventListener on the eventType.

Parameters¶
| Name | Type | Description |
|---|---|---|
eventType | String | Type of the event for which the listener needs to be attached. Supported event types: - onConnection - onConnectionClosed - onURLRedirection - onError |
eventListener | eventListener | Listener to handle the event |
Example¶
(inner) changeResolution(bounds, responseCallback)¶
Changes the resolution of the session.
Parameters¶
| Name | Type | Description |
|---|---|---|
bounds | Object | Contain session resolution settings. |
responseCallback | responseCallback | Callback that handles the response. |
Properties¶
| Name | Type | Description |
|---|---|---|
bounds.autoresize | boolean | Should be set to false to give fixed width and height to session. By default, this value is set to true in which case the session is resized to match the size of appView element inside third party Chrome app or the new window. |
bounds.width | Number | Width of the session specified in pixels. This value will be set only when autoresize is set to false. |
bounds.height | Number | Height of the session specified in pixels. This value will be set only when autoresize is set to false. |
Examples¶
Citrix Workspace Extension For Chrome
Example 1: To change resolution to fixed width and height.
Example 2: To change the session resolution to match the size of appview element inside third party Chrome app or the window size.
(inner) hide(responseCallback)¶
Hides the session.
Parameters¶
| Name | Type | Description |
|---|---|---|
responseCallback | responseCallback | Callback that handles the response. |
(inner) logoff(responseCallback)¶
Sends logoff to the session.
Parameters¶
| Name | Type | Description |
|---|---|---|
responseCallback | responseCallback | Callback that handles the response. |
(inner) removeListener(eventType, eventListener)¶
Removes the eventListener on the eventType.

Parameters¶
| Name | Type | Description |
|---|---|---|
eventType | String | Type of the event for which the listener needs to be attached. Supported event types: - onConnection - onConnectionClosed - onURLRedirection - onError |
eventListener | eventListener | Listener to handle the event |
Example¶
(inner) sendSpecialKeys(keys, responseCallback)¶
Sends a key combination to the session.
Parameters¶
| Name | Type | Description |
|---|---|---|
keys | Array | Array of strings with each one representing a key. Supported keys Alt, Control, Shift, ArrowDown, ArrowLeft, ArrowRight, ArrowUp, Home, End, PageUp, PageDown, Backspace, Delete, F5, PrintScreen,Insert, Escape, Tab. |
responseCallback | responseCallback | Callback that handles the response. |
Examples¶
Example 1: Sends Ctrl+alt+delete to the session.
Example 2: To preview different apps running inside session, Ctrl+alt+tab can be sent.
(inner) show(responseCallback)¶
Shows the session.
Parameters¶
| Name | Type | Description |
|---|---|---|
responseCallback | responseCallback | Callback that handles the response. |
(inner) start(launchData, responseCallback)¶
Starts the session.
Parameters¶
Citrix Workspace Chrome Os
| Name | Type | Description |
|---|---|---|
launchData | Object | Contains the type and value of the ICA |
responseCallback | responseCallback | Callback that handles the response. |
Properties¶
| Name | Type | Description |
|---|---|---|
launchData.type | String | Specifies the data type of ICA data. Allowed values are 'json' or 'ini'. |
launchData.value | String | ICA data to start the session. It should be a JSON object when type is 'json' or a string read from a .ini file when type is 'ini'. |
Examples¶
Example 1: When ICA data is in JSON format
Google Chrome Citrix Workspace App
Example 2: When ICA data is in INI format.
